如意宝移动适配最优方案上线公告
来源:本站 时间:2015/7/30 11:02:16 次数:
随着移动互联网的深入发展,中小企业开始热衷于手机触屏版、H5移动应用场景的使用,传统上,我们非常注重pc网站在搜索引擎上的排名,而今,如何解决手机触屏版在移动端搜索引擎排名,我们一直在探索。
2015年1月,我们推出了超级网站,首次提出“HTML5移动适配”,据我们研究观察,超级网站的PC站和手机站,二者在内容上对应关系准确,百度移动搜索关键词时,在移动搜索中将原PC页结果替换为对应的手机页结果,大大提升了用户的移动搜索结果浏览体验,百度移动搜索也给出了很好的关键词排名。同时,百度在今年6月份推出《PC页、H5页跳转适配最优方案上线公告》,我们如意宝建站平台紧跟搜索引擎步伐,推出最新《如意宝移动适配最优方案上线公告》,以及适用的建站套餐——企业版+触屏版。
一、何为移动适配?
为了提升用户的移动搜索结果浏览体验,百度移动搜索要求拥有PC站和手机站的网站,能够在内容上实现“PC页—手机页”一一对应关系,若对应关系准确,将有助于百度在移动搜索中将原PC页结果替换为对应的手机页结果。积极做好网站的“PC页—手机页”适配对应,将有助于您的手机站在百度移动搜索获得更好的展现,同时以更佳的浏览效果赢取用户口碑。我们称之为“移动适配”。
例如:
pc版网址:http://www.example.com/page-1
移动版网址:http://m.example.com/page-1
通过移动适配,明确告诉搜索引擎pc版对应手机版页面。
6月份,百度移动适配指导方案:
在pc版网页(http://www.example.com/page-1)上,添加:
<link rel="alternate" media="only screen and(max-width: 640px)" href="http://m.example.com/page-1" >
在移动版网页(http://m.example.com/page-1)上,所需的注释应为:
<link rel="canonical" href="http://www.example.com/page-1" >
二、如意宝魔方建站如何实现移动适配?
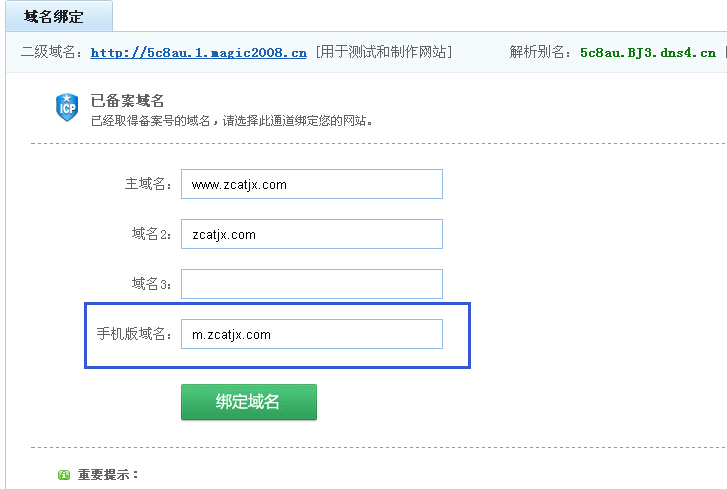
1)新增手机版域名绑定。在如意宝后台,系统设置——域名绑定设置,新增手机版域名绑定,如图1

图1 手机版域名绑定
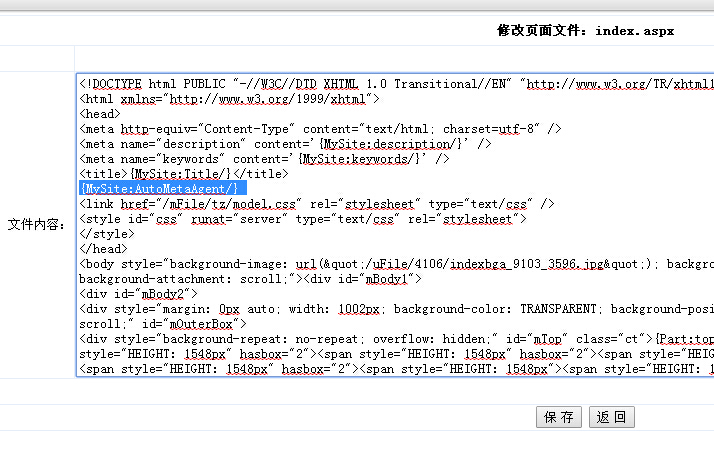
2)新增移动适配魔方代码。结合百度最新移动适配方案,新开发适配魔方,魔方代码:{MySite:AutoMetaAgent/} ,考虑到升级之前开通的如意宝,需要手动添加适配代码,进入如意宝后台,系统设置——页面文件管理,点击每个页面的修改按钮,进入代码视图添加,如图2。7月份上线的如意宝新模版,会自动加上该魔方代码。

图2 移动适配代码
完成以上2步操作,即可完成如意宝移动适配。
“移动化”已成为中小企业网站不可规避,甚至是必须追赶的目标。从2014年开始,百度加快了自身的移动化转型,同时也更大力度推进全网向移动化转型。截止2014年底,百度收录的移动站数量较前一年增长105%,从cnnic的数据报告可知:百度移动搜索网民渗透率已达到96.3%。面对如此来势汹汹的移动化大潮,您的网站是否做好了准备?
附:
《PC页、H5页跳转适配最优方案上线公告》 http://zhanzhang.baidu.com/wiki/397
上一条:新版商盟通在线客服升级公告
下一条:《梧桐山下》第十二期:终点作品